Gatsby themeからGoogle fontsを外した
created: 2021-02-17
このブログをひさしぶりにlight houseのスコアを見てみるとperformanceが黄色になってました

項目はEliminate render-blocking resourcesで、Google fontsを読み込んでるところでした
読み込みを遅延させることも考えたのですが、いっそGoogle fontsを外してみました
Gatsby themeとして、
Ocean Beach — a Typography.js theme
を使っていたのでコードを見て、Google fontsを読み込んでたので外すコードを書いてみました
コードの差分
https://github.com/shoji-k/freks-blog/commit/fed6641e4b010be1b7a385e36c9ee62ddb13ae45
無理やり外してみました
すると、
before

after

と、ほんの少し見た目が変わりました
見た目の確認は、Windows 10でやっています
font-familyは、2020年に最適なfont-familyの書き方 - ICS MEDIAを参考にしました
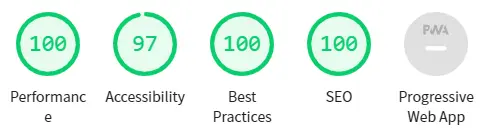
light houseが

とperformance 100点になりました!
Amazonのアソシエイトとして、blog.freks.jp は適格販売により収入を得ています。
This site is managed by freks