Shopifyアプリを作ってデプロイして使ってみる
Create an app あたりの公式ドキュメントを見ると作れるのですが意外にはまるのでメモ
事前に Shopify partner アカウントを作っておきます
アプリを作る
Create an app の手順通り
npm init @shopify/app@latest
cd my-new-app
npm run devnode でアプリを設定しました
指示通りに Shopify partner アカウントを紐づけ app を設定します
https://partners.shopify.com/ > App
にアプリが表示されるようになります
API キーの確認や URL 設定などがここでもできます
(Shopify cli でもできます)
Shareable app URL
https://dummy.ngrok.io?shop=taste-of-japan-dev.myshopify.com&host=ABCDEFGみたいな URL を cli が表示するので開くと選んだショップにインストール画面が表示されます
Heroku にデプロイする
Heroku にデプロイしてみます 作ったアプリ内に web/docs/heroku.md のファイルがあるのでこれの通りします
Heroku cli を使います
heroku login
heroku container:login
heroku create -a my-app-name -s containerhttps://my-app-name.herokuapp.com のような URL 先にデプロイされます
Shopify の API キーなどを Shopify Partner の管理画面の App 設定で調べます
Heroku の環境変数にセットします
heroku config:set -a my-app-name HOST=https://my-app-name.heroku.com SCOPES=read_orders,read_products SHOPIFY_API_KEY=dummy SHOPIFY_API_SECRET=dummySCOPES は Shopify app のアクセス権限用なので必要なものだけ付けます
※ Host の URL に最後スラッシュをつけてるとインストールに失敗しました ❌ HOST=https://my-app-name.heroku.com/
heroku.yml をトップディレクトリに作成します
build:
docker:
web: Dockerfile
config:
SHOPIFY_API_KEY: ReplaceWithKEYFromEnvCommandHeroku に push します
git push heroku mainこれで Heroku 上に App がデプロイされました
公開する
Shopify App Store に登録する方法もありますが自分のショップにだけ入れる方法でやってみます
作ったアプリを使いたいショップの管理画面 > Settings > Users and permissions で自分の Shopify Partner を Collaborater に入れておきます
(必要あったはず..)
Shopify partner の管理画面からアプリを選びます
App Setup で URL の設定をします
App Url
https://my-app-name.heroku.com/
Allowed redirection URL(s)
https://my-app-name.heroku.com/auth/callback
https://my-app-name.heroku.com/auth/shopify/callback
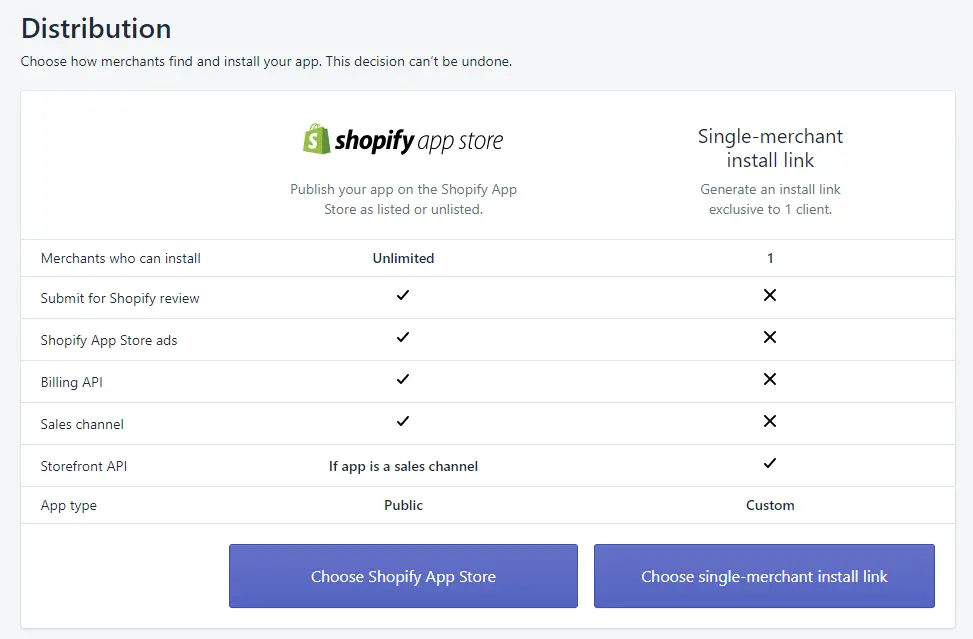
https://my-app-name.heroku.com/api/auth/callbackDistribution を開いて

右の Single Marchant link を選びます
インストールしたい Shop を選ぶとインストールリンクが出来上がります
リンクを開くとインストールできます
インストールが出来ない場合、Heroku 環境変数が正しくセットされてない、App の URL が正しくセットされてない、あたりを確認しました
再度開発する
作った Shopify App は公開用に URL の設定をしてたため、開発用に使えない(URL 変更すると公開した App が使えなくなる)ので新しく App を作ります
npm run dev -- --resetで手元のコードの App の設定がリセットされるので新しい App を設定してやるといいです
謎のエラー
↑ だとインストールができませんでした...
コードを GitHub に push していたため、別ディレクトリで git clone してから npm run dev して新しい App を作成すると無事インストールでき開発進められました
まだ詳しい原因調べられてません(余力がほしい...)
デプロイは
heroku git:remote -a my-app-nameすれば git push heroku main でデプロイできます
Amazonのアソシエイトとして、blog.freks.jp は適格販売により収入を得ています。
This site is managed by freks