shopify theme extensionを作ってみる
Shopify appで改造するときの方法はいくつかあります
List of app extensions
Online Store(ユーザーが触る画面)を拡張できるShopify theme extensionを試してみました
Web PixelはJavascript埋め込むだけなので実質改造できるのはShopify theme extensionだけ
app以外でやるならShopify theme改造ですね
Build theme app extensions を参考にやります
事前準備
https://shopify.dev/docs/apps/build/online-store/theme-app-extensions/build#requirements を準備します
Shopify appのコードが必要なので用意します
shopify app initShopify theme extensionを作成
用意したappのディレクトリ内で
shopify app generate extensionこれで生成されるコードでは商品を☆0-5で評価できるようになります
Product metafieldが必要なので、Shopifyの管理画面からmetafieldを追加しておきます
Settings > Custom data > Products > Add definition
demo.avg_ratingをIntegerで追加します
動作確認用にいくつかの商品のmetafield demo.avg_rating に1-5の値を入れておきます
app立ち上げ
shopify app devShopifyパートナーアカウントにログインしたり指示にしたがうと起動
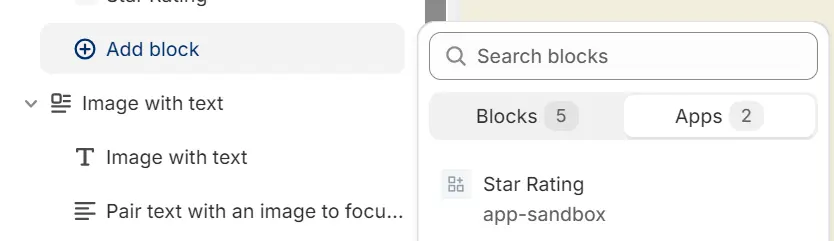
app blocks が用意されてるようなのでTheme editorでブロックを設置します
app block -> themeのblockに使う
embed block -> 右下にでてくるフローティングボタンとかに使う
違いは Theme app extension configuration
ブロック Star Rating が用意されているので、Productページに設置してみます

保存したら、レーティングを設定したProductページを開くと☆が表示されます

まとめ
よくできたチュートリアルは助かりますね
PR

いちばんやさしいShopifyの教本 人気講師が教える売れるネットショップ制作・運営 「いちばんやさしい教本」シリーズ
このリンクは、アフィリエイトリンクです
Amazonのアソシエイトとして、blog.freks.jp は適格販売により収入を得ています。
This site is managed by freks